
Background
A complex system that relies on manual input from pdf based questionnaire
Our client RSG uses PDF to collect information for Crew Cover Insurance Program. These pdfs will then read and processed to determine if a individual is qualified for the coverage.
My responsibility here is to help create a solution that reduce manual processing time with automation, and to improve overall UX of collecting information.
Challenge
Turn complex system into an intuitive design
All of the information architectures happens without the user ever worrying about where they are in the process
Part of this design process is also to help stakeholders refine project requirements as we go
Serve as a communication tool for the engineering team to understand the requirements easier and faster
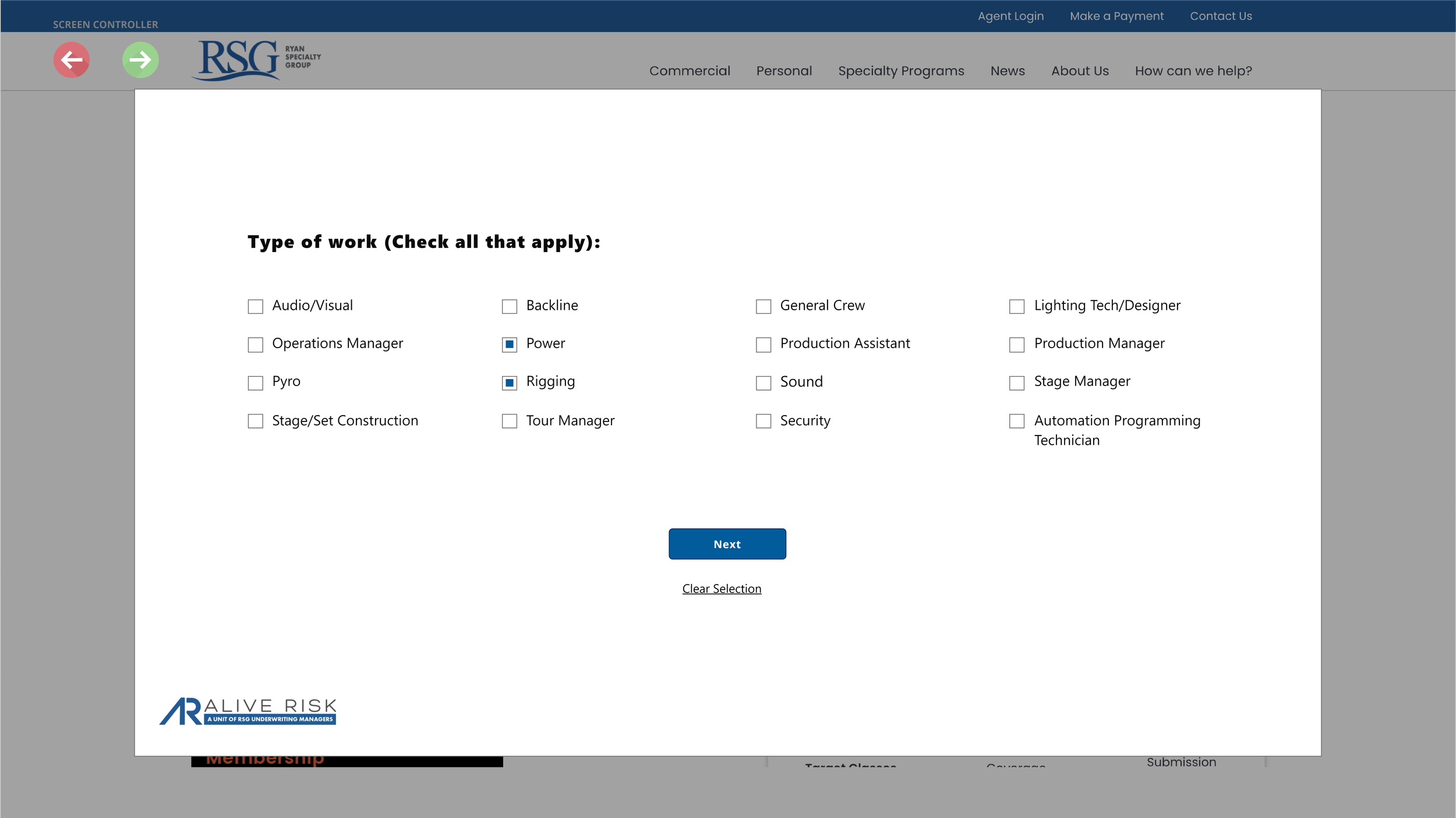
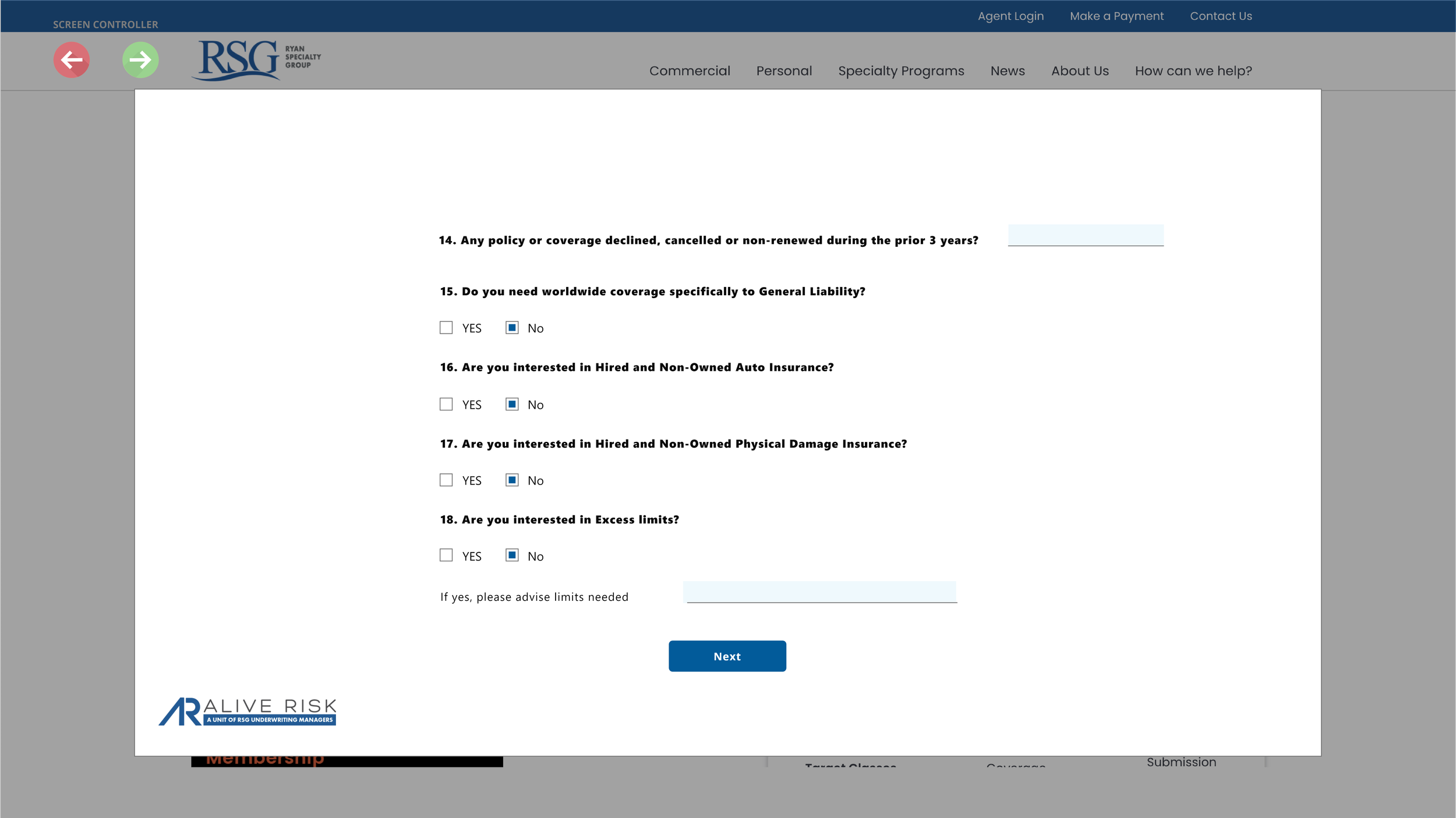
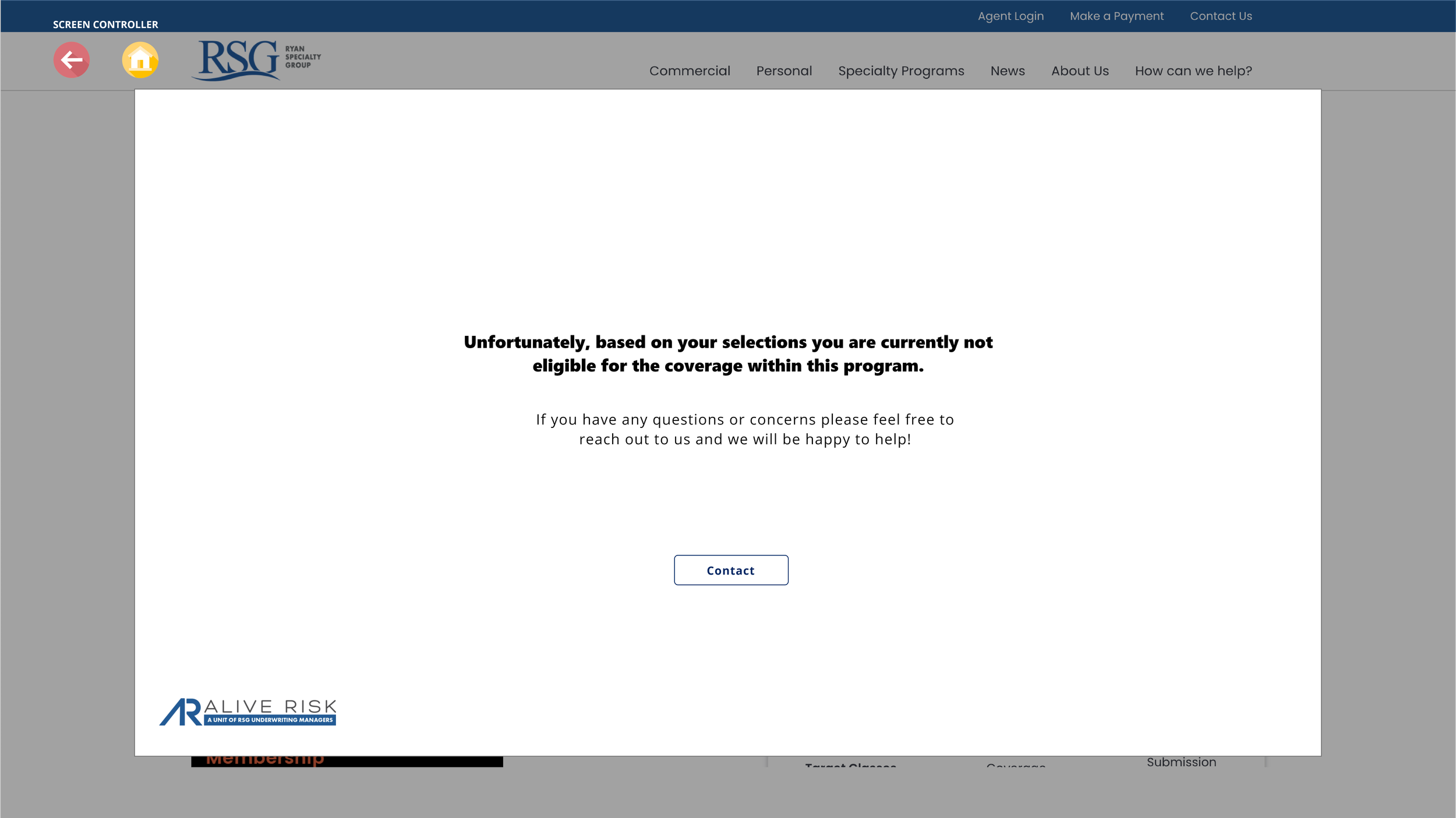
Interactions in Adobe XD
Process
Identifying break points for a “unqualified user” to drop out of the program early and save time
After a couple round of stakeholder interviews, I noticed that the order of some questions isn’t fixed.
I marked questions that will disqualify a user for insurance coverage, taking consideration of the sequential relationship of the questions.
I further break down the questionnaire into sections corresponding to the type of claim that will be sending to RSG.



Result
In the end, I delivered an interactive mockup with 68 screens, within 24hrs.
At our startup, things move very fast. It was a very last minute and urgent job to showcase what we can do with our technology to our client. I had to ditch the traditional ways of designing UI, skip wireframing or “decorating” the interface, and go deep with the underlying logic behind each screens.
My biggest takeaway here is perhaps how to quickly iterate through designs within a team that has no tech background: go back to the basics. Print out the pdf, use scissors and pens to breakdown and piece together the entire flow quickly and run back to the team. Finally, move back to my computer where I can move things to the next level and produce high fidelity, presentable mockups.


